ついに、HTML5をハードウェア処理が出来るIE9のテストが公開されました。
とりあえずダウンロード!
さて、開いたのは先ほど同じページ。
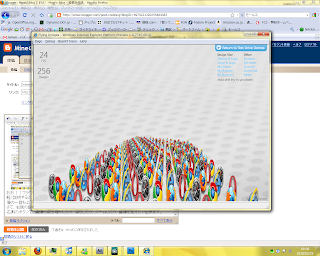
ためしにFlying Imagesを使ってみる。
おお!!ブラウザのロゴが宙を舞っています!!
軽く説明すると、これは多分HTML5のWebGLによる3D処理のデモで、マウスの上下に合わせて画像の一群も上下し、右側に動かせば反時計回り、左側に動かせば時計回りで回ります。
さて、右側の説明取り、Shiftキーを押し続けると回転スピードが上がります。
右側のボタンで、画像の数を増やしたり、減らしたり、ズームしたり、画像を変えたり出来ます。
さて、早速、画像の数を最高の256にして動かしてみると・・・・
きた!!!!爽快すぎる!!!!
これでもFPSは24を維持。なお、まだマルチコアに対応していないのか、Core 2 Duoで50%以上にならない。あくまでもテストといった感じですね。ただ、ここまでFPSを維持できるとなるとスピードはあなどれません。
さて、他にもたくさんデモはありますが一部だけ紹介します。
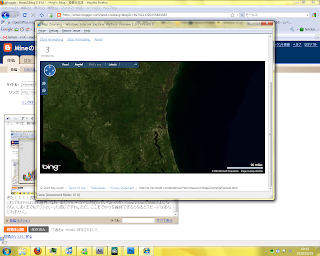
このデモはBingMapを自動でズームインしたり、ズームアウトしたりする物。一度画像を読み込んだらかなり高速にズームイン、ズームアウトの切替が行われました。
なかなかの物ですね。
そして、謎のゲームを発見wwww
その名も「SVG-oids」
SVGを利用したゲームで、上で加速、下で減速、左右で回転、スペースで発射です。
nを押すと・・・・秘密wwっていうか上に書いてあるがやってみる方が早い。
そして、英語版しかないのでまさか・・・・と思いGoogleの日本語ページ に行ってみると・・・・
うわおwww
日本語非対応ですww
そして、ここでは見せられませんがGmailのレイアウトがひどいことに・・・・。あくまでもテストですね。
さて、次期HTMLのHTML5、なかなかの代物ですし、今回はIEの性能にも期待が持てそうです。
さあ、まだブラウザ戦争は続く・・・・・